All Posts

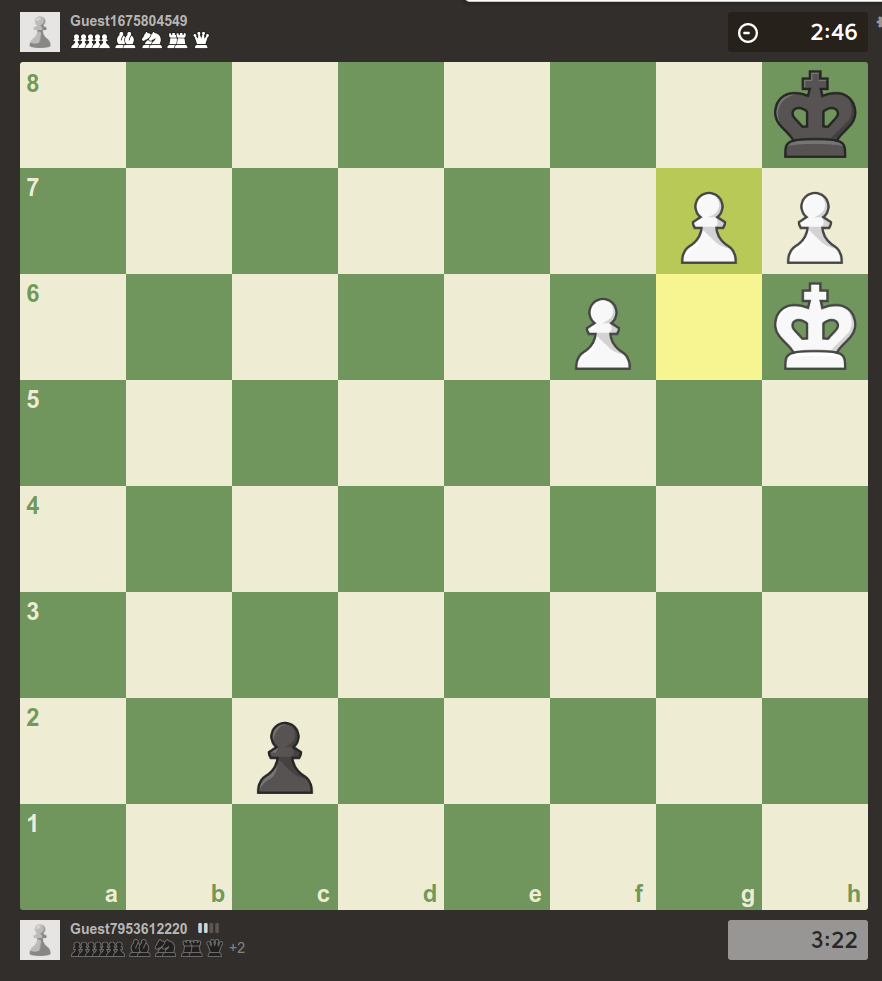
Who Says Pawns Cannot Mate Kings?
This was a fun quick game I played tonight. I thought this was a neat mate. If that c2 pawn had just 1 more turn then I would have had been forced to draw by repetition.

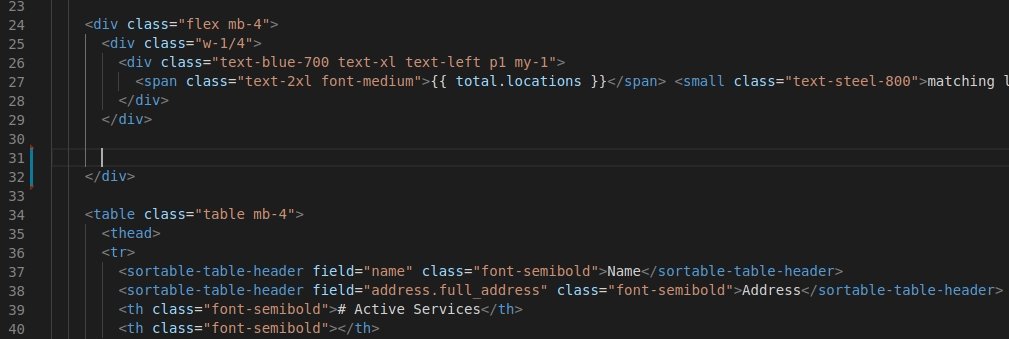
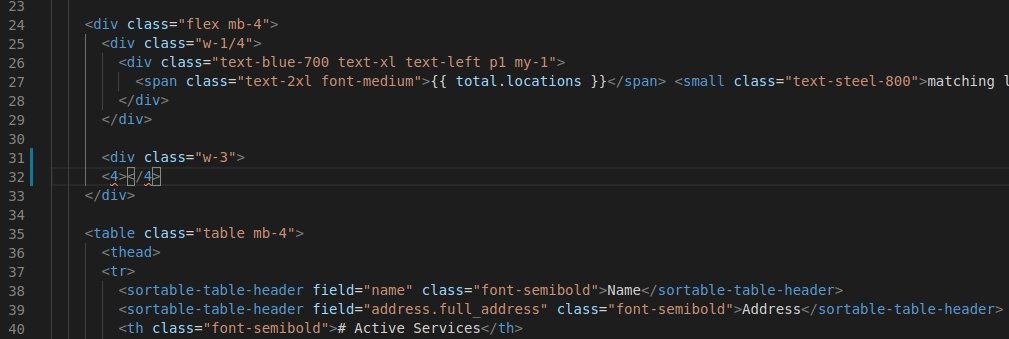
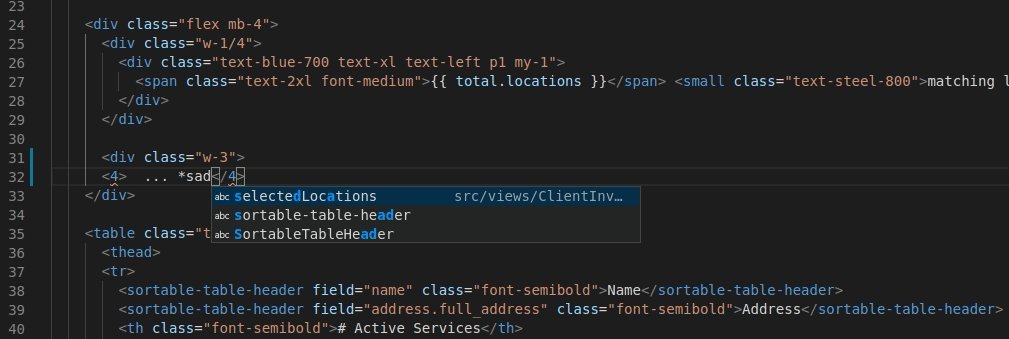
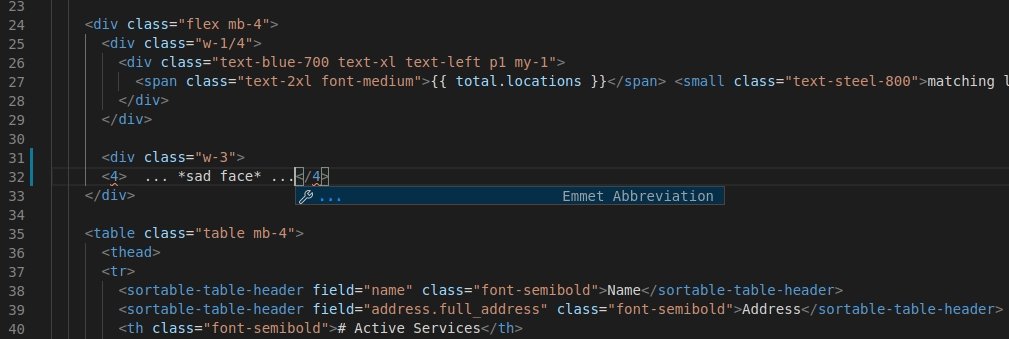
Emmet in Visual Studio Code makes me sad
Emmet in VS Code is a great tool to speed up writing html but it always gets confused when I do stuff like w-3/4
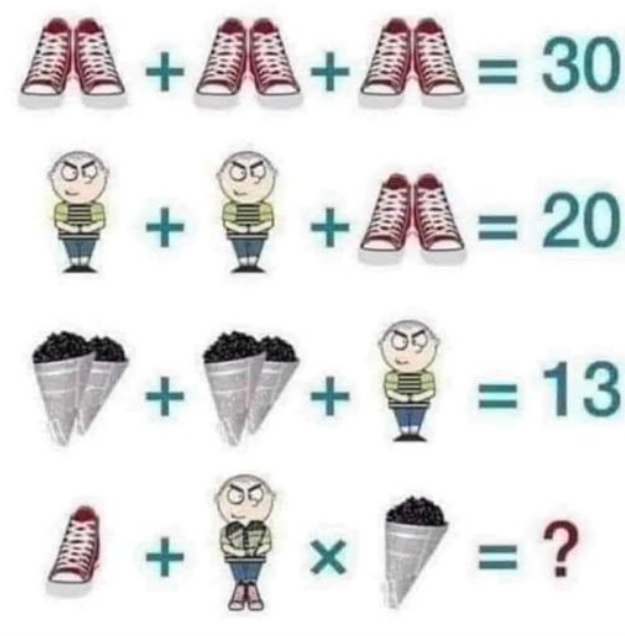
You Got That Facebook Math Problem Right!
Often I see some image like this designed to spark up public arguments on facebook.

There is no bad answer for this math problem. Everyone is a winner. Allow me to explain.
Beware Has Many Relationships
There is an inherient pitfall lurking in each hasMany/belongsToMany relationship. This goes beyond the famous n+1 problem. Allow me to elaborate.
How To Easily Read Csvs In PHP
Sometimes we just need to read in a csv file in php. I’ve tried using thephpleague’s csv package but it is over engineered in my opinion to do something so basic. Really, I want something similar to how file_get_contents gives me the entire content of the file but for the csv (in array format).
Here is a snippet I made that reads in a csv and returns an array of results.
The Quest For The Holy Database
Basic Form Request Validations With Laravel
Laravel allows us to validate requests before they even make it to our controllers. It does this using named form requests
Thus you might write a controller action like so:
public function storeBlog(BlogRequest $request)
{
// request has already been validated
}

When Javascript Excited Me
This is a country song about a love burnt out over time like a candle. This story starts with a young boy. This boy fell in love with a beautiful programming language. The boy grew into a man, becoming more and more cynical over time. Eventually he lost his way and his first love.
Test Every Laravel Route?
So in this article I’m going to explain how to test every route in a laravel application. I usually name all the routes in my application, so essentially, every route in my application has some sort of sanity test.

Homestead bash helper
One thing that annoys me about homestead is that I have to switch to the Homestead directory in order to use vagrant.
cd $HOMESTEAD_DIR;
vagrant up
Instead I made a little helper that takes out a step. Now I can just run
homestead up

Rollbar is Awesome
Ever wanted to see errors happening on your application? I use rollbar for this. And unless your app has over 5000 errors a month, it is free.
Installing Rollbar for Laravel is super easy. Below is the code you get when you first sign up for Rollbar.
Laravel Integration Testing for Large Apps
My work buddy and I were talking about tests. We wanted something to go through every route in our system and check for any obvious errors. That seemed like a pretty simple way to test an application.
So I wrote a generator to create tests for me automatically at work. I wanted to test every route we have in the system. We have hundreds of routes on this particular project I’m working on today. On our last large project we had over a thousand routes. What can I say? We like our routes.
Delete a file after download in Laravel 5
A while back I wrote about downloading a file in Laravel and then removing the file. This prevents us from having to clean up the storage directory full of files with a cronjob. I recently had this issue come back up at work and now we are on Laravel 5. Let’s revisit this issue.
Get the Laravel 5 App Namespace
Laravel 5 gives us a nifty little command to change our application’s namespace. Out of the box the default namespace is App. To change it, we simply run:
php artisan app:name Horsefly
However, once you register your app namespace, how do you get it later? Laravel doesn’t save it in config(‘app.name’) or anything like that.
Git Monitor
When you want to monitor a github repo, you can setup travis-ci, hudson or bamboo continous integration (CI) server. A problem arrises though. What if you want to run scripts on a server that is behind a firewall? The CI server may not be able to access this private server behind your protected network.
This is where gitmon is used. We can monitor the git repository for changes and then when things do change we can run a changed script. The changed script is placed within the repository itself so developers can work with it. This changed script can email people, run bash commands, whatever you want it to do.
Documentation with PHP
Today I fiddled around generating docs for a company package. There are a lot of doc generators out there, here are a few and their examples:
- Sami [example]
- Apigen [example]
- PHP Documentor [example]
- PHP DOX [example]
- PHP Rocco [example]
- Pinocchio [example]
- Doxygen [example]
- and a few others
I played around with some of these. I like the approach of annotated source code but sometimes it is more useful to have api documentation. Annotated source code is cool because you can follow along line by line and really uncover the guts of a library. When I’m looking for public methods I don’t want to have to sift through annotated source code.

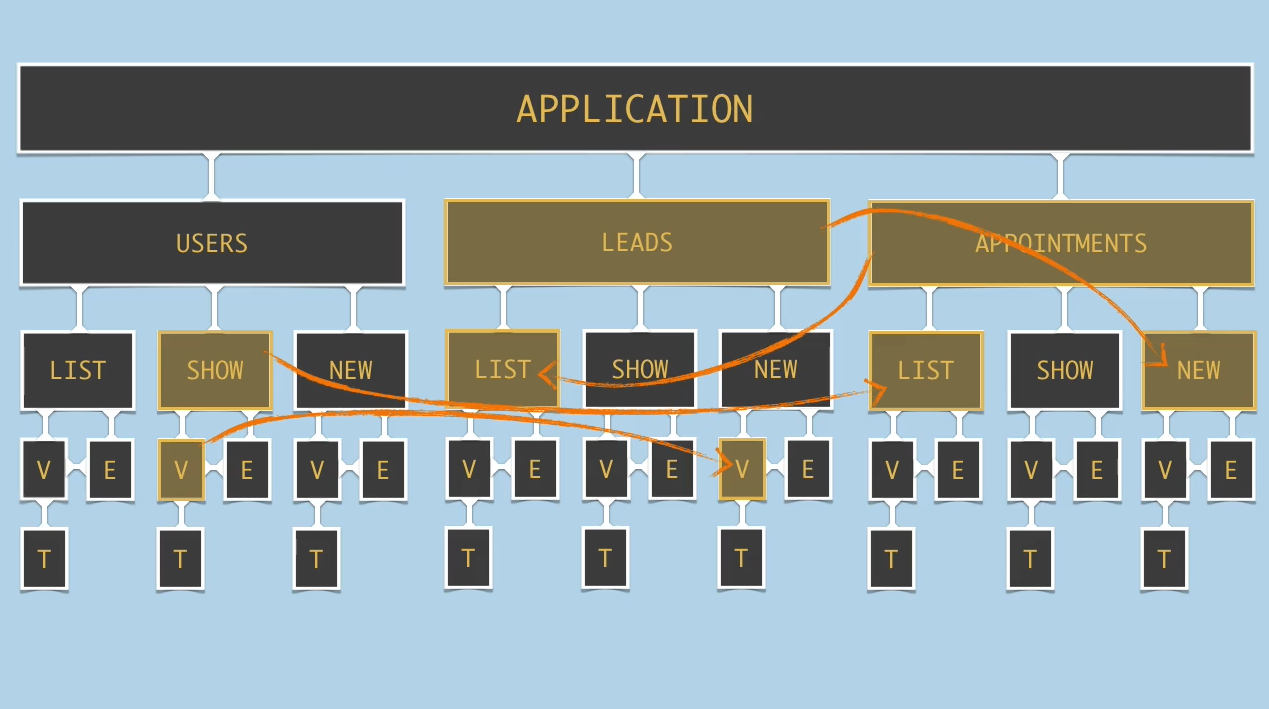
Moments of Programmer Clarity
We all love moments of clarity. That moment when things just click. I’ve had a few of these in my life time and now I’d like to share one with you. What feels like a very very long time ago I watched Brian Mann’s backbone on rails series. I’m a bit of a tight ass so it was a big deal for me to spend money on these videos but I’m glad I did. During the hour long easy to follow explanation of how Mann organizes his application, it was a single picture that made things click. Ah… that prized moment of clarity. I’ll share the picture with you.
Searching Files With Laravel
How easy is it to search for files with laravel? Using Symfony’s Finder class it is really, really easy!
Say I wanted to recursively search a directory for all the files with fish in the name, over 100KB in size and had some text: ‘awesome’ inside of the file. That would be a tough one with just native php but never to fear, Fabien Potencier is here. Oh and I forgot to mention, I only want files that have been modified since yesterday. Oh and can you sort those by name for me? Thanks.
Access localhost:8000 Anywhere (ngrok)
Lately, I was given the task to write some php classes with Laravel that make use of Zencoder api. The way Zencoder works is I create a new encoding job and during that request I tell Zencoder emails and url locations to send notifications when that job is finished.
Laravel Blade @var extension
After 2 years of using Laravel, I’d never been a huge fan of blade. When I first met Taylor Otwell at Genghis grill, I probably insulted him by saying:
“I hate blade” - me to Taylor Otwell
Cracking Fogcreek
You ever apply for a job and they make you do a little programming question? These are fun sarcasm because they usually have some math involved and it provides me a small and unimportant challenge - similar to a video game.
Switching To Hexo
I’ve made the switch over to hexo for my page. I’ve used weebly for years now and I loved it for it’s ability to quickly crank out awesome content using a drag and drop builder. However, I’m a web developer and I find myself often fighting weebly.
For example, on weebly I had my portfolio website written with Ember js but one day it stopped working when weebly changed how it includes javascripts (like jquery) into the source - this ended up breaking the site. I decided then that enough is enough. Time to make the switch. For a while now, I’ve been interested in front-matter Markdown-based blog systems like [Jekyll](http://jekyllrbb.com], Hexo, Sculpin, Ghost and a few others.
Reminders with Ubuntu
There are some things I do daily and being a human I often forget them. I could just set up reminders on my phone but I wanted to do it on my computer. After some research I found a few articles that really helped me out. Here is my setup on Ubuntu.
ETags With Laravel Filters
ETags PHONE HOME?! No. So what are ETags? Wikipedia has this to say:
{% blockquote %} The ETag or entity tag is part of HTTP, the protocol for the World Wide Web. It is one of several mechanisms that HTTP provides for web cache validation, and which allows a client to make conditional requests. This allows caches to be more efficient, and saves bandwidth, as a web server does not need to send a full response if the content has not changed. ETags can also be used for optimistic concurrency control as a way to help prevent simultaneous updates of a resource from overwriting each other. {% endblockquote %}
There is NO TDD debate
I’ve been watching the TDD debates with Martin Fowler, Kent Beck and David Hansson. There is some good material in there. It’s pretty cool watching these three. All three are developer heroes of mine. Unfortunately, there isn’t much of a debate.
Martin Fowler plays time cop and mediator but doesn’t speak that much which is a shame because I know he is a bad ass - and he’s got that cool accent. Kent seems to go with David’s flow. Kent even has an article on Facebook called Rest In Peace TDD.
My Standing Desk
I began writing this article months ago when I started researching standing desks. I started writing an article and realized, I should probably buy a desk first before I write this blog post. Thus, all that was saved in my draft was this line:
{% blockquote %} I sit. A lot. So much in fact that it is killing me. I want to stand more. I want to move more. {% endblockquote %}
From the desperation found in the quote above, one thing was clear - I desired change. I won’t go into details but my health was the primary reason I was seeking out standing desks.
Which Javascript framework to use? Angular vs. Ember vs. Marionette
So you’ve got a new project you want to build and you’re going to pick a front-end javascript framework. First make sure you absolutely need the single page application. Chances are you can do without it. However, let’s say you want to do a lot of javascript client-side intensive stuff, then how should you decide what framework to use? I’ve been in this same scenario myself multiple times, so I decided to blog about it. I have a love-hate relationship with all 3 of these frameworks because I have used all of them on work and personal projects. I only focus on client side frameworks here, not server side, e.g. meteor, sailsjs, express. I only included the frameworks I have the most experience with.
Serve then remove temporary file using Laravel
Let’s say you are running a report for the user. You generate some temporary file to give to the user and now you have this zombie pdf file sitting out there in your /tmp directory. How do you clean it up? Why not do it directly after you serve to the user? Here are a couple of options. The first option just cleans up the file after the application has served the response.
Route::get('get-file', function()
{
$filename = storage_path() . '/testing.txt';
App::finish(function($request, $response) use ($filename)
{
unlink($filename);
});
return Response::download($filename);
});
Codesleeve Asset Pipeline (refactor)
After kicking the boot around for a while I finally decided to re-factor the asset pipeline. The functionality is all in all the same but the code is easier on the eyes. However, I did bring in a lot of new features.
- Config allows you to control caching interface
- Config allows you to control directives
- Config allows you to control which environments are concatenated
- Config allows you to control mime types so you can combine javascripts and stylesheets in a single folder
- Use a sprockets parser and generator to create the Rails-style asset pipeline functionality
- Use relative paths in the manifest files
- Use Laravel event listener to alter the configuration of the pipeline after package boot/start up
- Use caching to speed up local development when using a lot of pre-processors (i.e. coffee, less, sass)
- Use assets:generate to create static files in public/assets directory.
- Completely customize the javascript_include_tag, stylesheet_link_tag composers
- Completely customize the AssetController class
Presenters in Laravel (Hexagonal Pattern Design Part 3)
This is the last part in three of the hexagonal pattern series. You can download a simple example [here](https://github.com/kdocki/laravel-presenter-example].
Presenters allow you to tack on additional fields and logic to an existing Laravel model. There are several libraries out there that assist in creating presenters, namely,
I am going to use robclancy presenter just because I have more experience with it. After we include it in our composer.json and include the two ServiceProviders and we are set to use it.
Macros in Laravel (Hexagonal Pattern Design Part 2)
Here I am going to walk through an example of how to use macros and additional views to get rid of logic in our Laravel views.
Scenarios in Laravel (Hexagonal Pattern Design Part 1)
Laravel is traditionally an MVC framework but MVC just doesn’t seem to scale for larger projects. Typically what ends up happening is logic is crammed into each section: models, views and controllers as the application grows which becomes next to impossible to test. Taylor Otwell’s book mentions the repository pattern but even that doesn’t really solve this scalability problem. After a colleague showed me a blog post about the Hexagonal Pattern in rails, I decided to try the design in Laravel - the results were nice.
React PHP (guard in php and laravel)
Well, I attempted to create a guard/grunt prototype for php. I attempted and failed. Why did I fail? The technology just isn’t there yet. I am going to have to re-think the architecture if I go any further.
I was using pcntl_signal to determine when an application shuts down, so that I could terminate any external processes that had been spawned by guard. One such process event handler was the livereload-protocol I implemented in php which via web sockets notifies any connected clients when files were changed on the server. Similar to how grunt watch works with livereload.
The problem is that pcntl_signal doesn’t work in Windows. Thus, I stopped working on this.
CSRF token protection in Laravel
A while back I wrote about handling CSRF tokens with ajax calls to Laravel. I have re-vamped my philosophy since then. All routes should have protection, not just a few. This ensures that I
- Never accidentally leave a route unprotected
- Reduce complexity in my routes. Don’t worry about which routes are protected or unprotected.

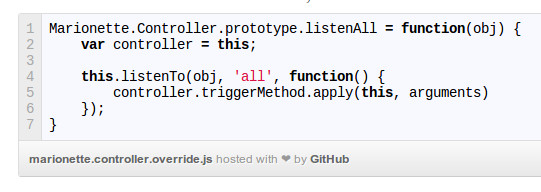
Marionette.Controller.listenAll
If you’ve used Marionette for a while, you’ll find that there is still quite a bit of boilerplate to write. This doesn’t bother me that much but I’ve noticed a very familiar pattern in my marionette controllers. It looks a lot like this…
Arnold C Programming Language
There is a new programming language in town. I expect ![]() great things from https://github.com/lhartikk/ArnoldC
great things from https://github.com/lhartikk/ArnoldC
What does this program do? I have no idea and I wrote it.

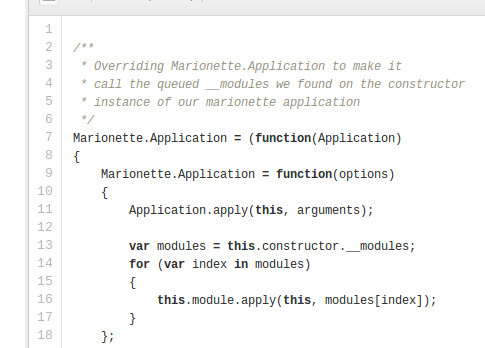
Testing Marionette Application Modules
Why is it that everything in Backbone and Marionette has extend() except for Marionette.Application? Derick Bailey is one of my programming heroes but I feel like he may have dropped the ball here. Why? Well… what if you wanted to have multiple applications but reuse the same modules? You can’t. Modules can only be attached to a specific instance of Marionette.Application. This is not very testable because you are always working on a single instance of your Marionette App and cannot test in isolation.
So I recently wrote a plugin to allow this. https://github.com/kdocki/marionette.application.module

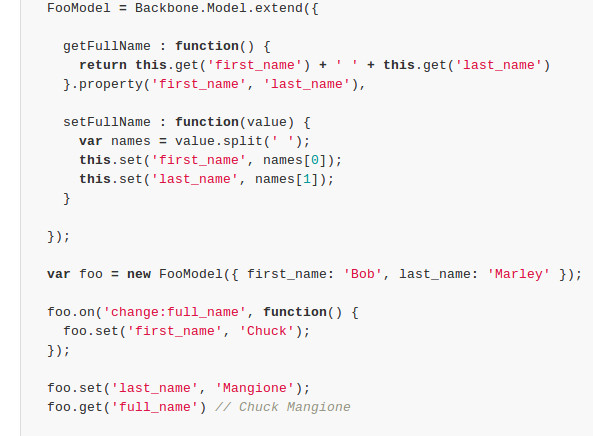
Computed properties on Backbone.Model
I wanted to be able to get computed properties on my backbone models. Especially after seeing it done in Emberjs.
I thought, surely someone else has done this before? So my search in Google landed me here on this blog post by kilon
Confirming passwords bad UX design?
Let me first say, I don’t think password confirmations are bad UX design. But I ask you, are they really necessary? I don’t think so.
Let’s take a look at some popular sites which have millions of users. These are industry leaders.
Let me first say, I don’t think password confirmations are bad UX design. But I ask you, are they really necessary? I don’t think so. Let’s take a look at some popular sites which have millions of users. These are industry leaders.
Codesleeve Laravel 4 Asset Pipeline (inspired by rails/sprockets)
Laravel 4 is certainly out of beta now and still continues to be one of the best php frameworks. One thing sorely missing is an asset pipeline. A few attempts have been made to remedy this but none have fit the bill. Here were a few should be’s on my mind when developing this…
Laravel 4 CSRF Token and AJAX (using jQuery)
If you’ve ever ventured into javascript land with your Laravel application and suddenly you don’t have a nice <form> to work with but instead are making ajax calls then you might have wondered how to do CSRF protection. Here’s how easy it is to do ajax csrf protection.
$.ajaxSetup({
headers: {
'X-CSRF-Token': $('meta[name="csrf-token"]').attr('content')
}
});
Laravel 4 Artisan Serve
I recently came about this nifty little command I can use to start a laravel application.
php artisan serve
Laravel 4 Book by Taylor Otwell
So a few months ago, I remember having lunch with Taylor at Genghis Grill and he was talking about maybe doing a video series to make money. Travis and I both suggested he write a book on Laravel. Heck, I even promised that I’d buy, so here we are a few months later and he has his book out. I’ve purchased the book, but haven’t gotten to read it yet.
Twitter Bootstrap Modals in Backbone.Marionette
I was reading a blog post by Derek Bailey where he talks about managing twitter bootstrap modals in Marionette. That gave me an idea to write a javascript mixin that I could reuse for my twitter bootstrap modals that just simply lets me open and close modals properly. It helps eliminate a little bit of boiler plate code to handle modals.
Deployd Mincer
So I created a simplistic asset pipeline (sprockets style) interface for Deployd framework. The node package basically piggy backs off of the awesome mincer.js nodejs package. I was investigating Deployd as a way to do quick to life prototypes in nodejs. Unfortunately, it looks like Deployd might be dead or no longer maintained - so it is very unlikely that I will be doing any more with dpd-mincer. However, it was fun to see how difficult it is to work with deployd, and it actually was simple enough after a few console.log() to figure out what was inside some dpd objects.
Select 2 jQuery (creating tags)
I wanted something to do tags for a project I’m working on, so I put together something quick with Select2 which (imo) is much more feature-rich than it’s sister plugin Chosen. I’ve not tried out tag-it so I can’t really comment on how well it works.

Simple Service - Little Rock Startup Winners
A couple of months ago Trav and I attended the Little Rock Startup Weekend contest. And won. We even made it into the news paper (pdf). We now have a website for future updates and a blog while we design out our application.
Google lol()
I’ve been busy web programming and changing diapers. But I figured I should write about something just so weebly doesn’t think my website died. So I decided to take 5 minutes to write.
** Nerd alert - below statement contains nerdenium known to cause severe headaches**

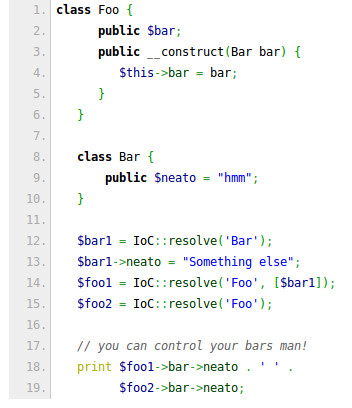
IoC container in Laravel 3
The IoC container in Laravel is a hidden diamond in the rough that not a lot of people seem to know about. It allows for dependency injection and extremely testable code. However, there was a bug in it so that you could not resolve any class that used optional parameters in it’s constructors (including Eloquent). The bug had been fixed in Laravel 4 which is still not out for beta, so I decided to backport this to Laravel 3 for Taylor (since he’s really busy with L4).

Drawing Straws
The other night we were watching the movie Armageddon with Bruce Willis and Liv Tyler. Near the end of the movie the crew picks straws to determine who stays behind. Thus, being the Buzzkillington that I am, I posed a question to everyone…
If you could pick your turn, would you go first, last, or some where in between?
Not everyone could agree. Some said first, others said it didn’t matter. The answer is that it really shouldn’t matter which order you pick your straw in - given that the straws are put in a uniformly distributed random order.
Binding to primitives in Angularjs ng-repeat
I recently stumbled upon a bug in angular. https://github.com/angular/angular.js/pull/1661
At the time of this writing the bug is still present in version 1.0.5 (stable) and 1.1.13 (unstable). Maybe it’s not a good idea to bind to a primitive type in an array but let’s say you had just a simple javascript array of strings and you want to repeat those in unordered list. Seems simple right? Now say you want to update the array model - let’s call it list.
418 I'm a teapot (RFC 2324)
Not had a lot of time to write lately with my 11 week old daughter, wife and work keeping me more than busy. But while I was working I was looking up RFC 2324 (http protocol) status codes and ran across this 418 I’m a teapot code.

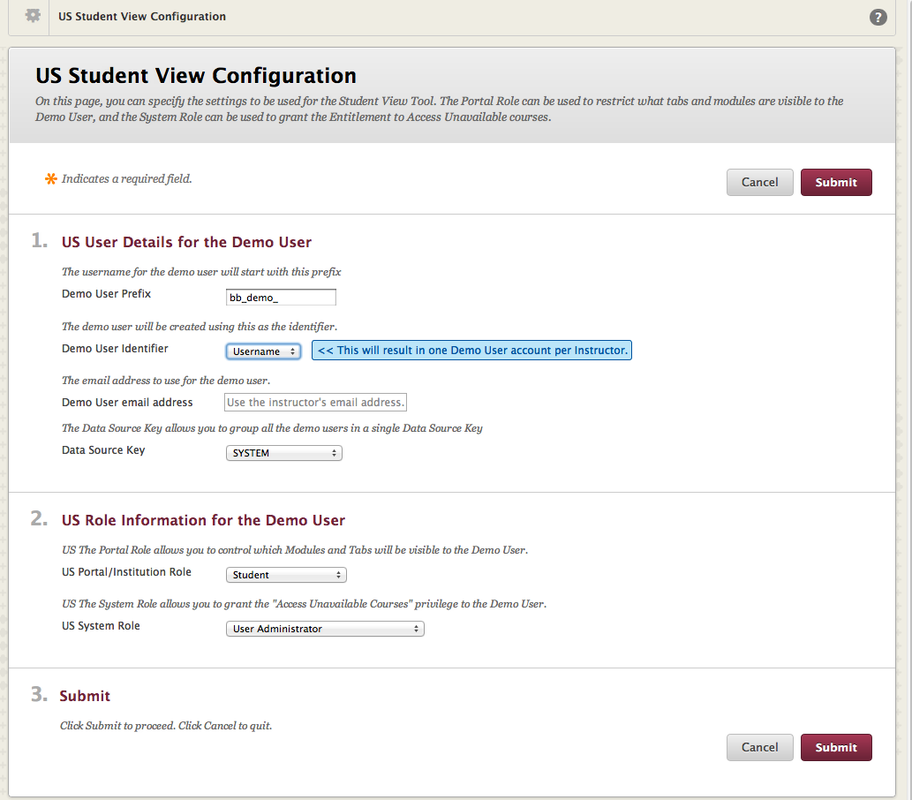
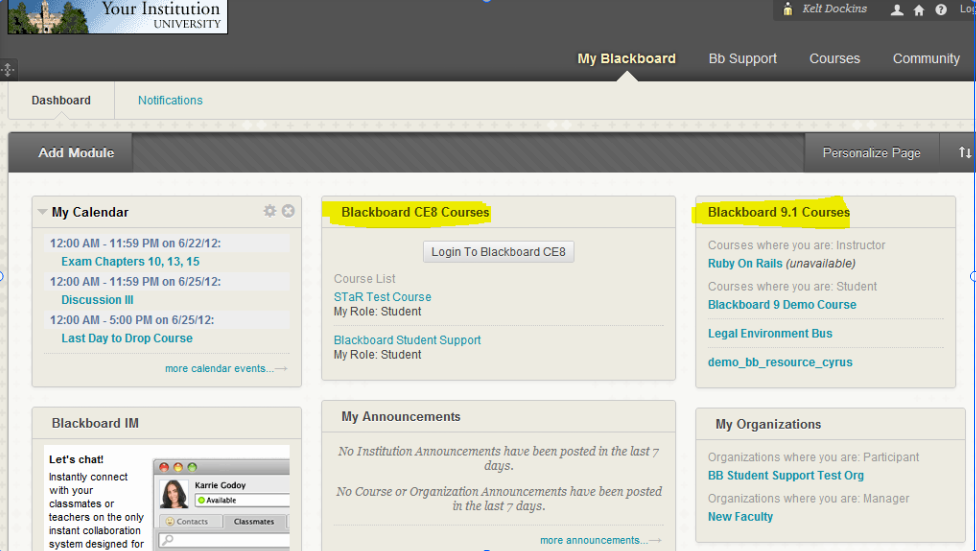
Student View Building Block
In the old days of WebCT, instructors were given a tab that allowed them to view their course as a student. In Blackboard 9.1 this functionality is missing and much missed!
After a little investigating I found an open source Student View building block developed by cool Aussie cat named Wiley Fuller. The block exposes a course tool for the teacher to click which causes a demo student to be created and enrolled into the course and then switches the instructor to the freshly made demo student.
Angularjs parent scopes
How does one access the parent of the $scope in a controller? Easy… use $scope.$parent. You can even get parents of parents. Neat, right?
Sublime Text 2 is Sublime
I really enjoy working with Sublime Text 2. I encourage you to try it out! Watch the video to see a demonstration of some functionality Sublime gives you.
I’ve been using it for a couple of weeks now to do some php programming and I still love it. I feel like an ultimate bad-ass every time I do multi-line edits.

jQuery Collage Plugin
I’d like to share with you a jQuery plugin I wrote that allows me to turn a canvas into a collage of randomly sorted images.
The problem I ran into was the different aspect ratios.
I don’t know if a collage is possible using a pure css solution, but if you have any suggestions I welcome them! If you just start float’ing images together you get a lot of ugly whitespace. Obviously if you knew the image dimensions before hand then you could write some css to handle all the images.
The algorithm treats the entire canvas like a matrix of rows and columns and fill up the first column. When I reach the bottom row of the canvas I start the next column. If I remember the positioning of the last column of images I know approximately where to put my next column of images. If you want to see the source code just start with this page.

Pitch [anything] in 15 seconds
Read an article about pitching anything in 15 seconds. As a techie, I often find myself caught tangled in details of an artificial problem - spouting off ideas and technical feasibilities.
But life isn’t all about technology and this article is an excellent reminder of how important it is to step back and look at the bigger picture.

Presenting at DevCon 2012
I presented my Course Evaluation building block for Blackboard at DevCon 2012 in New Orleans, LA.
Watch it here! or (audio only)

Blackboard Catalyst Award Innovative Development

Blackboard Bundles - ¿Que language es esta?
If you’re looking for locale globalization in your building blocks then you need to use bundles. Bundles allow you to create property files for each language and then used them throughout your application.
There is a B2Context jar file developed by Stephen Vickers that allows you to easily get the correct language property file and then import it into the pageContext for parsing in your jsp file. But rather than waste time trying to figure it all that out, just look how Michael Fudge does it in the B2 Starter Kit.

Blackboard Migration Project (2011 - 2012)
This year long project was to transition our faculty and staff from our old locally hosted Blackboard Vista/CE8 to a managed hosted Blackboard Learn 9.1 - in all respects two different learning management systems (LMS). Below are some items that I played a part in.

The Framework Blackboard SIS Integration
Blackboard has a new and elegant feature. This feature simplifies what can become a complex problem - synchronizing data from your student information system into Blackboard?
Another feature, new to Blackboard 9.1.8, is the ability to group courses by terms. However, terms cannot automatically be associated with the snapshot client; hence, what got me interested in the Data SIS Integration using Snapshot Flat feed files.

Presenting at ARBug
I presented the course evaluations building block at ARBug this year. I did this to practice for my upcoming presetation at BbWorld DevCon 12. The presentation was geared towards system admins but there were only 3 system admins out of the 12 people that showed up to hear me talk so the audience wasn’t really right. Below is the prezi I used, I may not use this for DevCon… as it was a little more liberal in nature.

Google+ Weebly
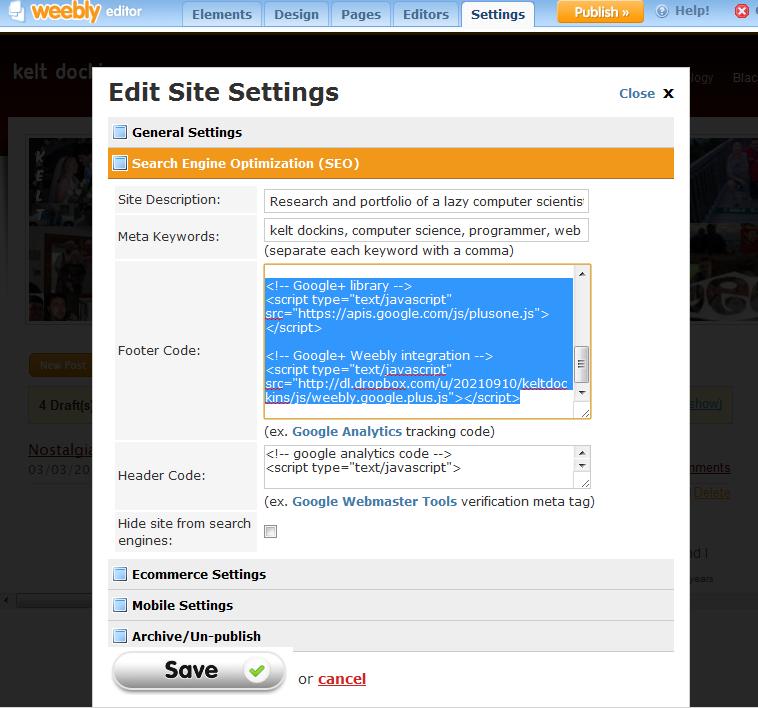
I like Weebly’s social integration with Facebook and Twitter but it is missing Google’s +1 integration. To add Google+ to my Weebly blog, I just add two javascript includes to my website footer (header won’t work because we require Prototype.js first).
I can add scripts in my Settings > Search Engine Optimization (SEO) e.g, see the picture. If you’d like to replicate this on your Weebly blog, you can probably do the same as I’ve done below.
As a side note, I am assuming Weebly uses similar identifiers for all it’s web sites when it renders the ${content} section of blogs, so if that is true then hopefully my scripts should work for your Weebly blog too.
I started by looking at the Google Plus builder and I noticed this <g:plusone> tag you can add anywhere on your website. However, I didn’t want to have to manually add this to every single blog post, so I decided to do some scripting.
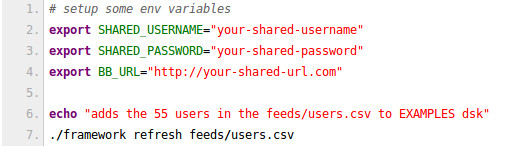
How to read a csv file in bash
Csv files are very underrated. Below is a pretty straightforward way to read in a csv file in bash. Regardless of it’s simplicity, I thought I’d share it. I may need to remind myself later how to do this.

Programming Contest Questions
I was a judge for uca’s annual alar’s programming contest years 2008 - 2010. It was a pretty fun experience, we got to spend the day judging other’s code and lots of free food.
During my recent computer cleaning, I found a few problems I wrote for the contest. I typically had some of the easier problems at the contest (there were about a dozen total problems).
Therefore, I decided to share with you my three programming contest questions, 1) Dr. Bob’s Crazy People Party, 2) Palpatine’s Florist and 3) Modular Primes.

Nostalgia with CSS Sprites
What?
I made this a long time ago to experiment with css, sprite images and object oriented prototyping in JavaScript. It tracks your mouse movement and assigns a proper section of the sprite depending on mouse location.
Henry Markram - Simulating the Brain
I happened to stumble upon this 45 minute video lecture given by Henry Markham (in 3 parts). In this lecture, he talks about creating virtual biological models of the brain - project Blue Brain.

Restful Data Sources
We have come so far in technology yet still use the same relational SQL database methodologies as we did in the 90’s. We waste countless hours and money on SQL discussing details which have nothing to do with the actual data we place inside this storage space. When we are finished with the database, we still have plenty of work left, building applications to access and mutate that same data set.
Creating PDFs in Java with iText
So you hear your boss or client say, I want my reports in “Excel and/or PDF,” and you think, “crap, now I gotta go find a library for my language.” And the requester isn’t often thinking about how much $$$ when they mention they want pdfs. So I had this same experience at UALR and I didn’t know the first thing about constructing pdf files. Thankfully, I found a free (with open source projects) Pdf library for Java called iText and within a day was able to construct a decent looking pdf file.
Unboxing the Boxee Box
In this ten minute cut video, I unwrap a new toy. The Boxee set me back about $200, not to mention Best Buy had a $99 sale only a week later (that’s life). At first $200 may seem expensive but hear me out.

Blackboard Drive Plays Nice With Other WebDAV Servers
If you’ve ever heard of Dropbox then you can think of Blackboard Drive as an awkward cousin. Blackboard Drive creates drive (like the C:\ drive) which allows users to easier manage files and folders that are stored online in the Content Collection.

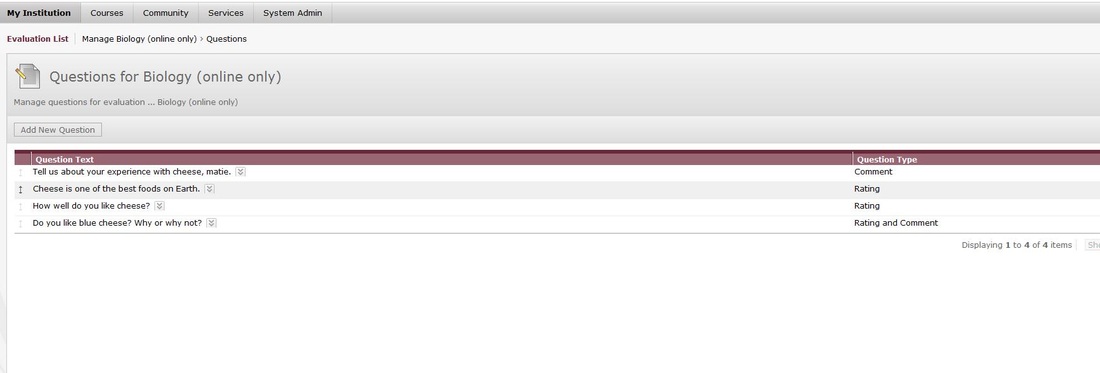
Blackboard Course Evaluations Building Block
During the month of November, I worked on a project at UALR to create a process for online course evaluations. The result of several weeks of slaving away on one of my first blackboard Building Blocks (B2) ended up being used to allow online students evaluate courses at the university.

Blackboard taglib issue with itemIdAccessor
Blackboard has a tag library which allows you to put familar Blackboard looking html objects into your Building block. One element in the tag library is an inventoryList, which gives you a nice looking list of items. An inventory list in Blackboard might render something like this:
Java ActiveObjects with a squeeze of Blackboard
ActiveRecord is to Ruby on Rails as Active Objects is to Java. Ideally it would be called AwesomeObjects. At last, persisting data for your Java web application is not all xml, POJOS, EJBs and did I mention xml? I don’t hate xml but I find configuring your application extremely inefficient after working with other frameworks that utilize convention over configuration.
Why do I have to specifiy a log4j properties file, hibernate persistance.xml configuration. And there’s soooo many options of how to develop: JPA, Wicket, OJB, Spring, Struts, Torque, Cayenne, Jaxor, TJDO, JDBM, pBeans, JPOX, Simple ORM, Ibatis, XORM, Speedo, Smyle, PAT, LiDO, JDO, IntelliBO, KodoJDO, Hamlets, Faces, RIFE, Shale, Sling, Stripes, Vaadin, Poopdeck (okay, I just made that one up). Point is that It can be a real headache to develop a Java web app.
Furthermore, why do I have to create my POJOs and SQL for my database? Why can’t a framework just create my data objects, along with nice RESTful CRUD operations for each. Why, crow, why?! So at least for the moment, finding ActiveObjects is lemonade to quench my thirst for answers.

Blackboard Coursesites
Am I head over heals for Blackboard CourseSites? CourseSites offers anyone who signs up as an instructor 5 free courses, templates, plenty of integration such as Blackboard IM and Facebook, which means you can chat with your students that are in your course. Anyone who has a Facebook, Google, twitter, Hotmail, yahoo, i.e. OpenID account can login to CourseSites as a student - without ever creating a Blackboard account. This seems like an awesome step forward for online education. Unfortunately, it may take a few years for universities to realize that net ids and expensive custom SSO portal integration offers little value for the cost.

Google vs Facebook
Signed up for a Google+ account a few days ago. If Google+ goes public in the next year (2012), then it may be the end of the world and Facebook. When they go public, it is on like Donkey Kong. I think the guys at Facebook know this and have a plan but given that Google has a larger customer base (1 billion strong) and their innovative products are used by the entire world - they have made their mission clear: become the world’s Social network. Only a powerhouse like Google could do this, with the level of integration between Picasa and Android and the budget to make it #1.
Replace Array Keys in PHP
If you want to replace the keys in an array there is no native php function that does this currently. So I wrote one. It takes the keys from the first array and replaces it with a new key. See code snippet below.

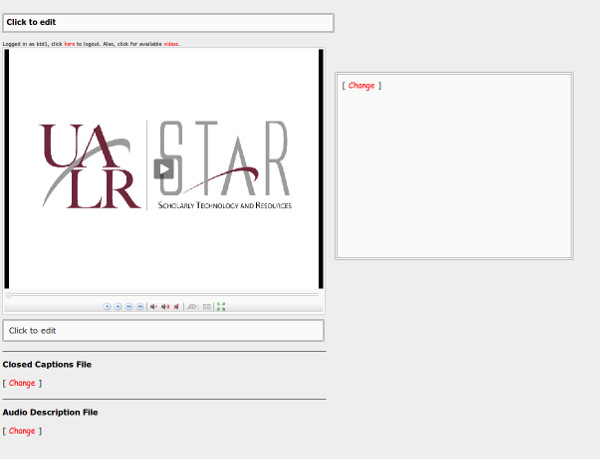
UALR Video Player
I spent some time working on providing teachers, students and university staff some resources for online videos within Blackboard 8 (Vista/CE) and Blackboard 9. Read more for some context…
How The Mighty Have Fallen!
I took a ride on the way back machine to find something that is interesting to me. Even since Google first started their search engine in the 90’s they have kept the same consistent layout.
ASL Story - Three Little Pigs
Below is a story (youtube) I made up in ASL which is similar to the 3 little pigs. However, since the invasion of technology into our daily lives, not just children but everyone has been affected by the explosion of social networking and instant gratification of timely communication. Text messages and Facebook devour our minds and time but we all still love it. It truly is Sophie’s choice for the previous, current and next generations.
Weebly - Doing it Right!
I have created many websites and blogs. Many of which have diminished and faded away due to my lack of motivation, time and interest. In the end, my laziness has the last laugh and boredom dominates the website and eventually the dust settles in. So… why go to all that extra effort to setup another website if it is just going to flop? Perhaps this site will be different?
