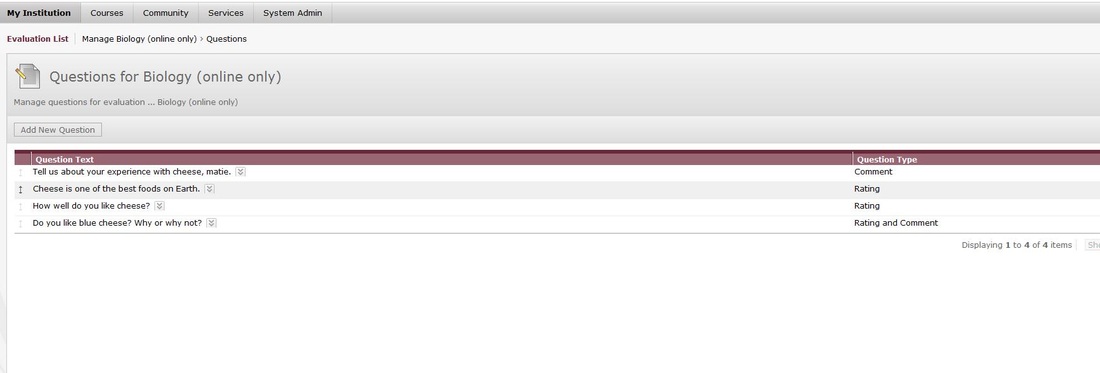
Blackboard has a tag library which allows you to put familar Blackboard looking html objects into your Building block. One element in the tag library is an inventoryList, which gives you a nice looking list of items. An inventory list in Blackboard might render something like this:

The code to generate this list can be seen below. One special functionality of this list is to be able to re-order your list. This is done by sending an ajax call to your reorderingUrl anytime an item is moved. However, I noticed that my objects were not given the correct Id. Makes it difficult to reorder an item when your passing out incorrect Ids.
Notice the itemIdAccessor="getId()" means that item.getId() should be called to get the Id for the item. After some digging I found that getId() must return a String (it was an Integer in my case) to work correctly. This bugs me though since most Ids are typically not Strings. Oh well.
<bbNG:inventoryList collection="${questions}"
objectVar="item" className="org.oscelot.b2evals.models.Question"
description="Questions" reorderable="false"
reorderType="Question ID"
reorderingUrl="${helper.url}/questions/${template.ID}/reorder"
itemIdAccessor="getId" itemNameAccessor="getId" showAll="true">
<bbNG:listElement isRowHeader="true" label="Question Text" name="question_text">
${item.text}
<bbNG:listContextMenu>
<bbNG:contextMenuItem title="Edit Question" url="${helper.url}/questions/${item.ID}" />
<bbNG:contextMenuItem title="Remove Question" url="javascript:bbHelper.deleteQuestion('${helper.url}/questions/${template.ID}/delete/${item.ID}');" />
</bbNG:listContextMenu>
</bbNG:listElement>
<bbNG:listElement isRowHeader="false" label="Question Type" name="question_type">
<c:choose>
<c:when test="${item.type==1}">
Rating
</c:when>
<c:when test="${item.type==2}">
Comment
</c:when>
<c:when test="${item.type==3}">
Rating and Comment
</c:when>
<c:otherwise>
Unknown Type?!
</c:otherwise>
</c:choose>
</bbNG:listElement>
</bbNG:inventoryList>